有時在網上瀏覽的時候,看到一個網頁有特別的功能或者有很好的頁面結構時,都會打開原始碼或透過開發人員工具,看看是使用了那些技術、工具或服務來達成。有時客戶看到一個很漂亮的網頁,都會傳送給我,問問是用了什麼寫成,能否用到自己的頁面,這時又是會打開開發人員工具去查看一下。
剛好今天在免費資源網絡社群看到「Wappalyzer」這個瀏覽器外掛(Browser Extension)。這個extension可以自動識別網站使用的技術,服務、系統等等,甚至是server的hosting、CMS的版本等等,都能一一查看。
Table of Contents
功能

Wappalyzer能識別出CMS及版本(例如:Wordpress 6.0.1)、CMS的plugin、程式語言 (PHP、React)、Server control panel(例如:Plesk, cPanel)、CDN(例如:Cloudflare, cdnjs)、流量分析工具及版本(例如Google Analytics GA4, Facebook Pixel)、資料庫(MySQL, SQL server, mongodb ) 、Framework(Vue.js, Laravel)、SEO tools(Yoast SEO)、Font(Google Font API)、javascript library(jQuery, next.js)、server hosting(Amazon, Google cloud),功能強大。

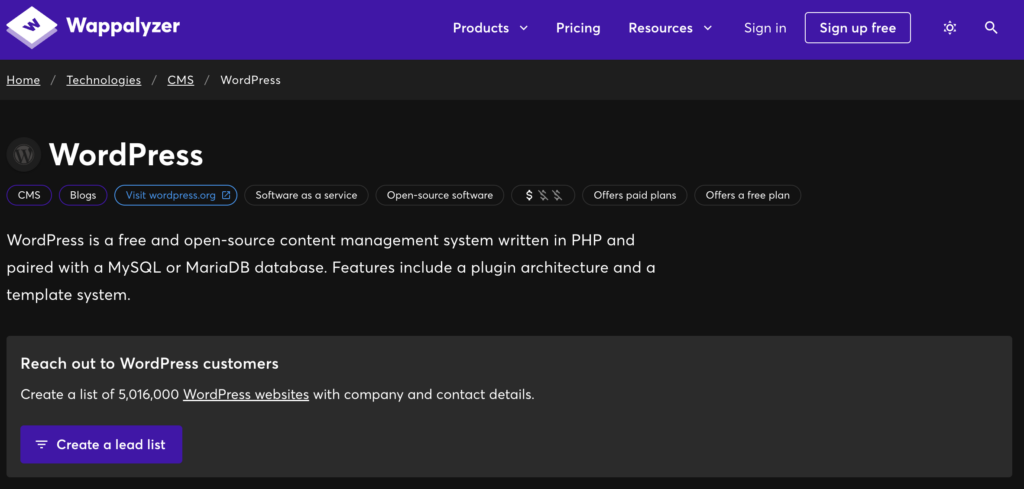
除此之外,點擊檢測結果還會連結到Wappalyzer的頁面,顯示該工具或服務的簡介、資訊、多少網站使用、使用者分佈等等,同時還會提供替代方案,方便取代過時的工具。
適用於

Wappalyzer適用於大部份瀏覽器,Chrome, Firefox, Edge, Safari等等,亦能夠整合到Salesforce, HubSpot等CRM方便管理客戶的資訊。
使用教學
第一步:安裝
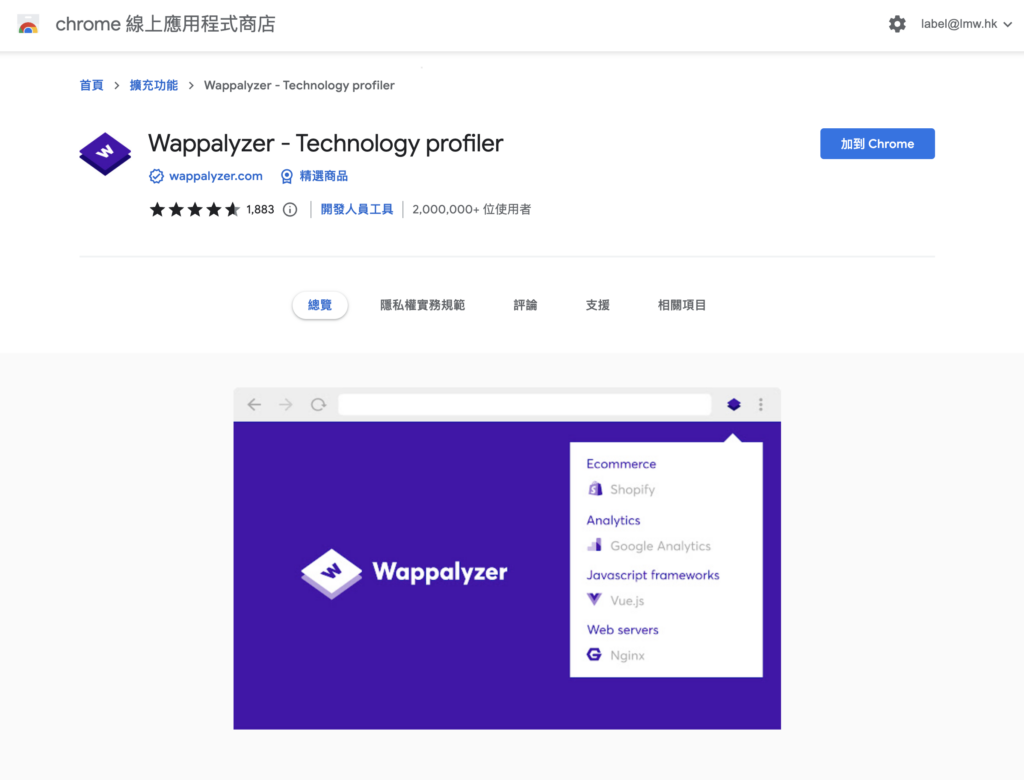
我較常使用的是chrome extension,所以此教學也是以chrome extension為例子,首先開啟應用程式商店然後安裝。

第二步:開啟目標網站
安裝完後,當你開啟目標網站之外,Wappalyer的icon會顯示檢測到的技術數量(如圖,就是13個。

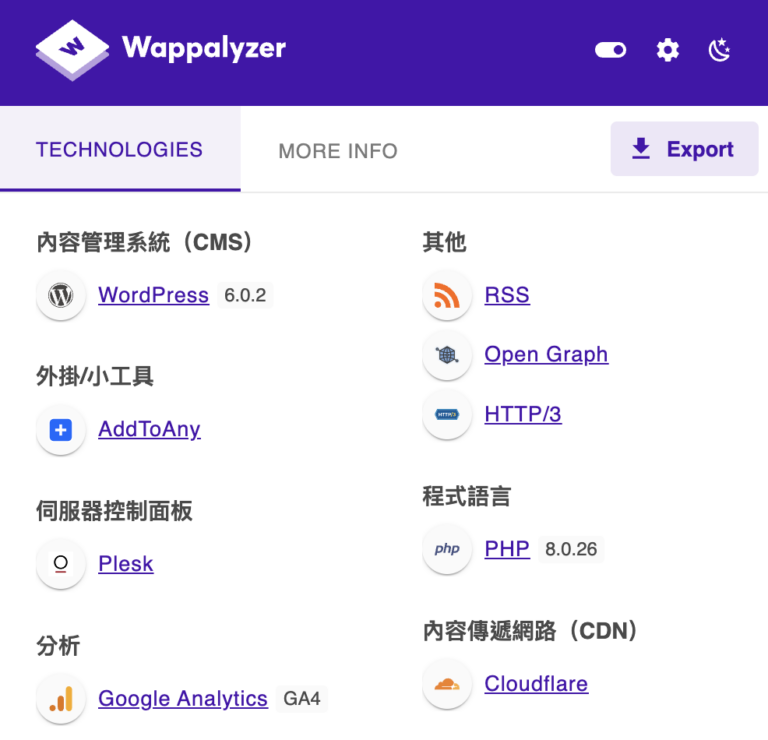
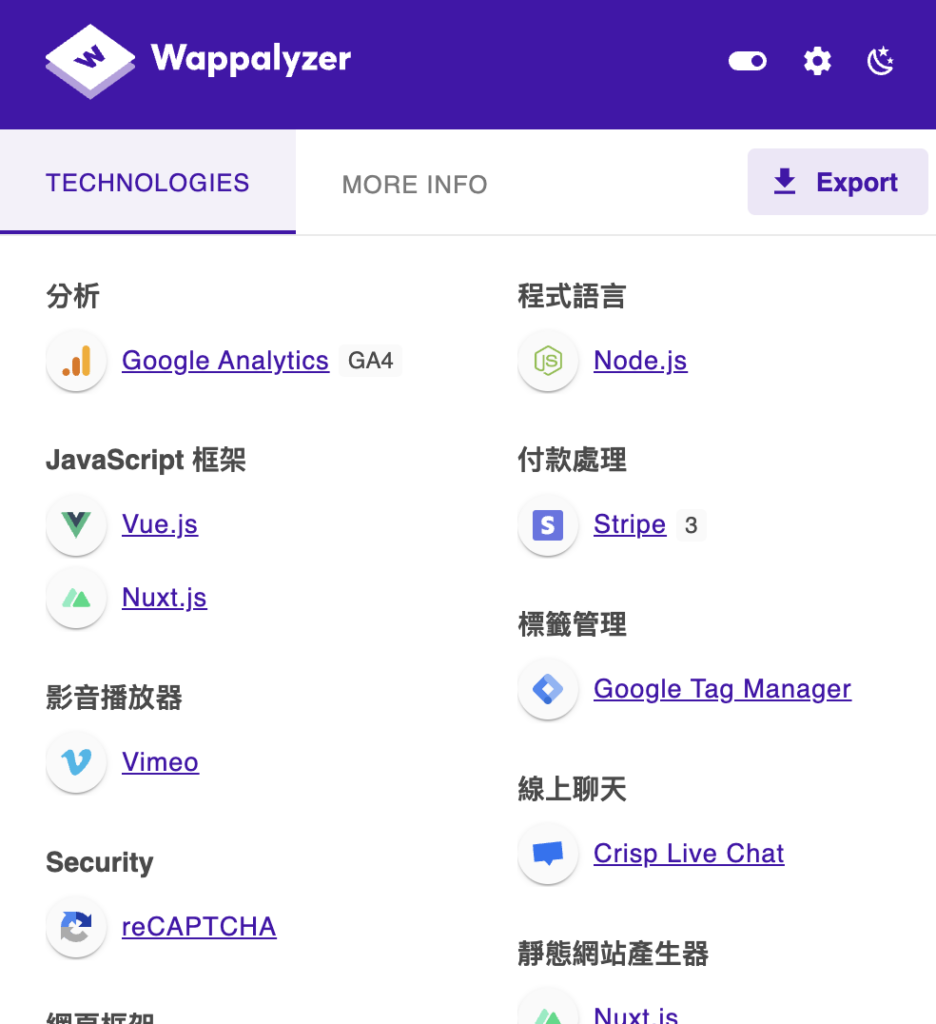
然後點擊icon就可以看到詳情(如下圖)

如需要輸出資料,可以點右上角的Export」,就可以下載.csv格式的檔案。

除基本資訊外,還有一頁收費USD$9的「More Info」,付費後貼上API Key就可以了。


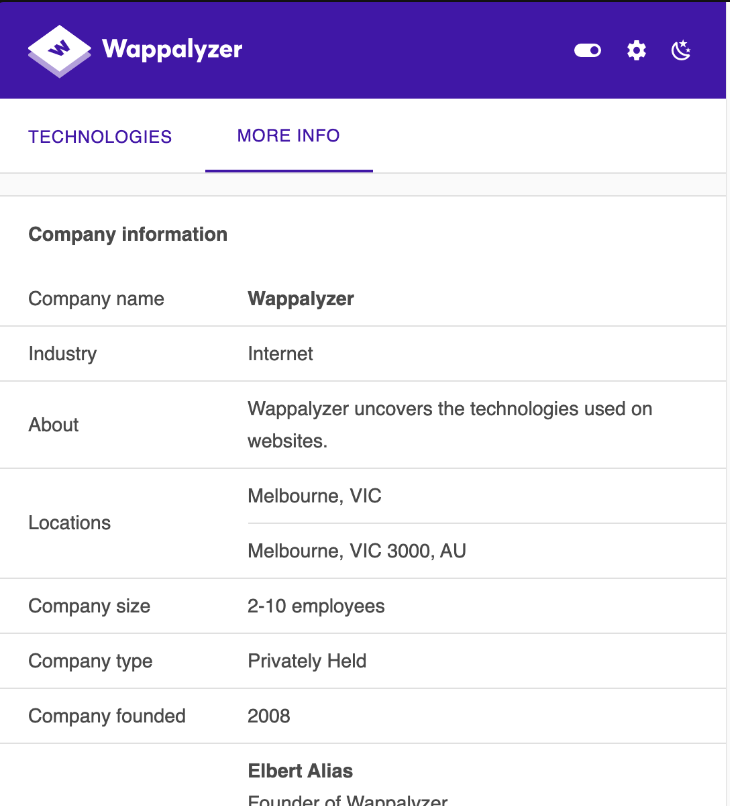
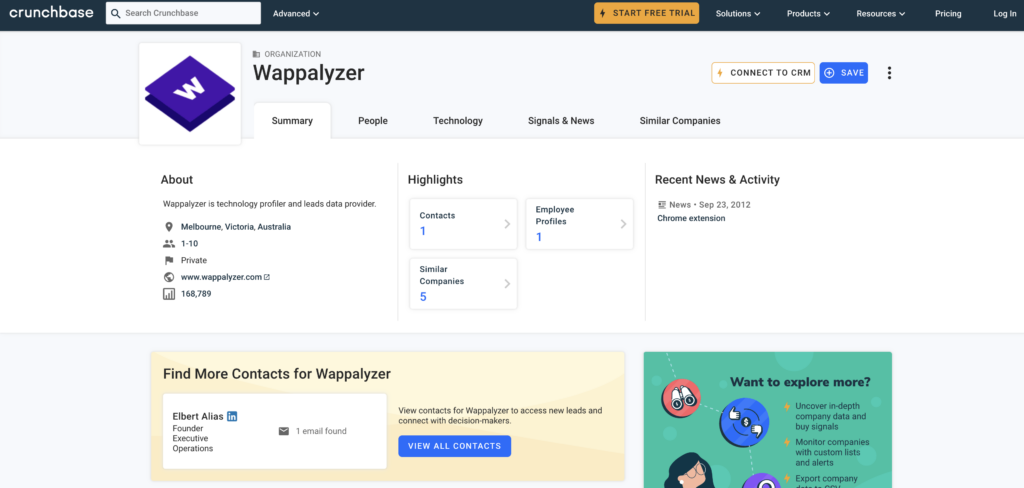
根據網站的例子,More info應該是WHOIS資料加上company info網頁的資料結合顯示,對於尋找潛在客戶應該是有幫助的。
注意事項

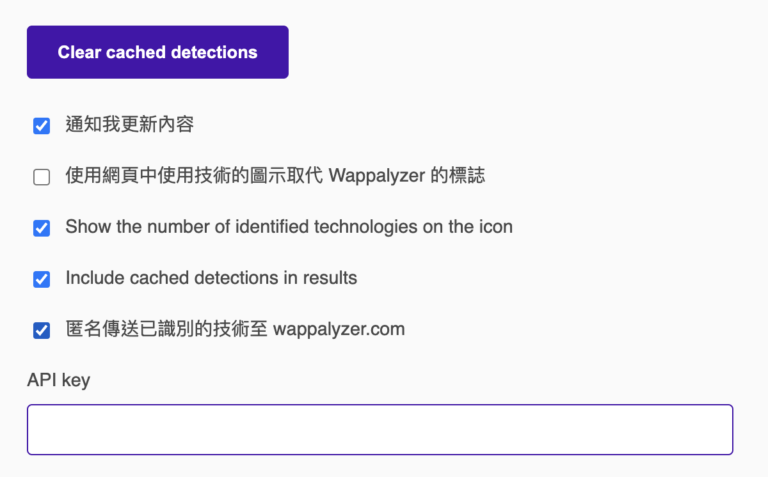
Wappalyzer的檢測結果是有緩存的,如果是自己的網頁更新後,想再看看結果,記得要到extension設定頁,點擊「Clear cached detections」後,再重新載入頁面。
結論:值得一試
Wappalyzer的檢測速度很快,平均一個頁面只需1秒,遠比自己慢慢看原始檔快。有時想確認GA是否成功加上,或是快速看看客戶的網頁有沒有過期的程式,都能很快速做好。